extends属性介绍
extends 属性值可以是:
- 指定配置的字符串(配置文件的路径、可共享配置的名称、
eslint:recommended或eslint:all) - 字符串数组:每个配置继承它前面的配置
ESLint递归地扩展配置,因此基本配置也可以具有 extends 属性。extends 属性中的相对路径和可共享配置名从配置文件中出现的位置解析。
rules 属性可以做下面的任何事情以扩展(或覆盖)规则:
- 启用额外的规则
- 改变继承的规则级别而不改变它的选项:
- 基础配置:
"eqeqeq": ["error", "allow-null"] - 派生的配置:
"eqeqeq": "warn" - 最后生成的配置:
"eqeqeq": ["warn", "allow-null"]
- 基础配置:
- 覆盖基础配置中的规则的选项
- 基础配置:
"quotes": ["error", "single", "avoid-escape"] - 派生的配置:
"quotes": ["error", "single"] - 最后生成的配置:
"quotes": ["error", "single"]
- 基础配置:
使用 "eslint:recommended"
值为 "eslint:recommended" 的 extends 属性启用一系列核心规则,这些规则报告一些常见问题,在 规则页面 中被标记为 。这个推荐的子集只能在 ESLint 主要版本进行更新。
如果你的配置集成了推荐的规则:在你升级到 ESLint 新的主版本之后,在你使用命令行的 --fix 选项之前,检查一下报告的问题,这样你就知道一个新的可修复的推荐的规则将更改代码。
eslint --init 命令可以创建一个配置,这样你就可以继承推荐的规则。
JavaScript 格式的一个配置文件的例子:
1 | module.exports = { |
extends和plugins的区别
extends是针对rules做的规则说明,一般对js来说。而plugin不仅仅可以 对js做扩展,又可以 对除了js之外的做扩展,比如下文提到的react这种的。
extends使用plugins中的配置
插件 是一个 npm 包,通常输出规则。一些插件也可以输出一个或多个命名的 配置。要确保这个包安装在 ESLint 能请求到的目录下。
plugins 属性值 可以省略包名的前缀 eslint-plugin-。
extends 属性值可以由以下组成:
plugin:- 包名 (省略了前缀,比如,
react) /- 配置名称 (比如
recommended)
JSON 格式的一个配置文件的例子:
1 | { |
建立测试项目
1 | $ mkdir lesson11 |
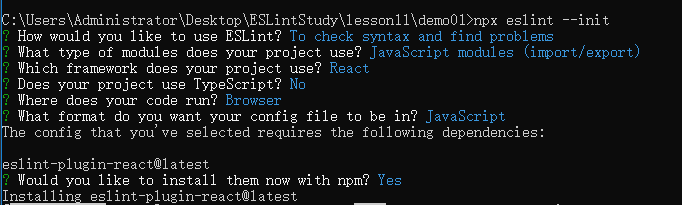
进行初始化,npx eslint --init,这次选择了react框架,所以也要yarn add react react-dom安装一下react。

👆注意这里就安装了一个eslint-plugin-react插件。
看一下配置文件eslintrc.js:
1 | module.exports = { |
看看这个eslintrc.js文件中的:
1 | "plugins": [ |
这样就是extends使用了插件plugins中的配置。plugins 属性值 可以省略包名的前缀 eslint-plugin-。
新建一个文件/src/app.js:
1 | import React from 'react' |
这段代码引用了react但是并没有使用该React变量。用npx eslint ./src进行检测,不会报错。但是如果将extends属性中的”plugin:react/recommended”删去,再进行eslint检测,就会发现报错了error ‘React’ is defined but never used no-unused-vars。
这就是extends使用了插件plugins中的配置所达到效果的一个小栗子。